自學可以做出一個 app 應用嗎? 學寫程式真的不用花一毛錢? 這篇文章會分享我的學習歷程: 3個月工餘時間,從 Codecademy 學習網到正式發佈一個得體的 web app 。我可以,所以你也可以!
從前我祇懂使用 Dreamweaver 、 Photoshop 類型的即食軟件來寫網站和做平面廣告,完全不懂 Javascript 程式碼,更不用說 Flash 了; 出身於商業的我,總覺得打開 Notepad 寫程式太 hard core ,那是工程師的事,而聽說工程師普遍都中一個魔咒:
摸透C語言,摸不到C罩杯;推倒方程式,推不倒任何妹
敬而遠之好了。(笑)
從 Web 2.0 時期開始,都有學習開發網絡軟件的念頭,尤其留意到用幾個網站語言 (HTML + CSS + Javascript),便可以包裝成一個 app 發佈到全世界,成本與人力的門檻變低,好像很有效率,但就缺乏動力, OK! 是我懶...
一切從 Codecademy 開始
去年10月 TechCrunch 報導 Codecademy 集資$250萬美金,繼而開發關於自學寫程式的線上課程。
它的概念很好,界面又親和,重點是.... 免費!
11月1日,我已經重新編排時間,登記了 Codecademy ,玩了幾課 Javascript 單元... 嗯,我入迷了。
我的學習之路
11月: 啟動
去年11月,開始在 Google 深入尋找有關程式語言的評論,和快速地閱覽一些電子書。
我比較了很多程式語言,最後遇上3套最喜歡: Coffeescript 、 Python 和 Ruby (on Rails)。
它們令我感受到自學的可能性,最少能理解教材的內容,但我實在搞不懂 Rails 的運作 (雖然很喜歡它的風格), Coffeescript 教學又太少,最後選了 Python 作試點,看看自己的資質。
利用工餘時間,每天大約花1小時吧,我看了一些 Google 的教學影片,硬塞了 Head First 和 For Dummies 幾本書,從基本學起,就這樣渡過了一個月。
而這時心態祇是: 感受 app 和網絡應用開發的生態圈,了解一下就好啦。
12月 - 3月: 放空
你沒看錯,我足足放空了4個月。由準備聖誕檔期到3月年結大清算,除了工作就是工作。
程式學習先丟一旁。
程式學習先丟一旁。
4月: 激勵
今年4月, Instragram 被 Facebook 以 $1 Billion 收購,全球轟動,消息不停餵吃。
(在矽谷,10憶美金是一個成功創業的標準)
其中得知,原來 Instagram 創辦人 Kevin Systrom 從沒有上過正規的程式語言課程,全靠自學,轟隆一聲打進我的腦袋:
(在矽谷,10憶美金是一個成功創業的標準)
其中得知,原來 Instagram 創辦人 Kevin Systrom 從沒有上過正規的程式語言課程,全靠自學,轟隆一聲打進我的腦袋:
「幹! 再不行動,人生就這樣浪費掉了!!」
然後趁著病假回去 Codecademy ,咦?! 它開了新主題: jQuery。
同時開始思考「開發」是甚麼一回事? 為甚麼要動手做? 對事業有甚麼實質的幫助? 我開始鑽研開發流程,了解各種概念,例如甚麼是 programming? 甚麼是 agile development? 甚麼是 pattern? 等等...
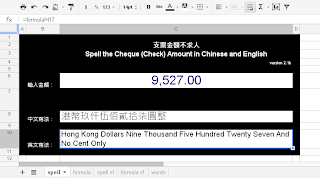
過了幾天,我想起了幾年前做給老爸的 Excel 表格:
在空格打進數字,下面一格轉換成英文,讓他寫支票方便一點。
為何我不做一個方便寫支票的 app 呢?
在空格打進數字,下面一格轉換成英文,讓他寫支票方便一點。
為何我不做一個方便寫支票的 app 呢?
有了目標,就有動力,那怕祇是小目標。
然後決定先專注用 Coffeescript 寫好核心功能,日後以 HTML5 + jQuery 的方式,包裝成 web app 發佈吧。
經過不刻意的努力,硬塞了一些程式書,拜讀了200多篇文章/影片 (從瀏覽記錄估算);
寫的每一小段程式碼,都讓我覺得完成了甚麼似的。
寫的每一小段程式碼,都讓我覺得完成了甚麼似的。
5月: 爆氣
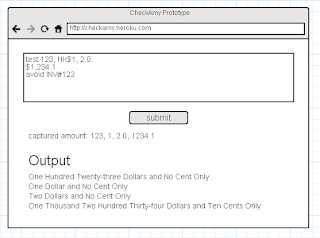
5月中,我寫好了一個 Coffeescript 檔 ,除了將一組數字轉換成英文,我加入了一個功能:
分析一段文字,抽出該要的數字,然後將幾組數字轉換成英文。
分析一段文字,抽出該要的數字,然後將幾組數字轉換成英文。
這個功能特式能令我的產品 differentiate 嗎?
到今天我還不能確定,但我想試驗。
直覺告訴我: 日後需要 market 一個虛擬產品時,應該有用。
到今天我還不能確定,但我想試驗。
直覺告訴我: 日後需要 market 一個虛擬產品時,應該有用。
這是比較花心力的時期,因為要打做使用者界面和發佈到外面世界了。
對我來說,界面設計不太難,多年前有做廣告設計嘛。
問題在,怎樣將動作自動化和隱藏一些功能,確保簡潔呢?
這和10年前「丟上去就對了」的 Dreamweaver 時代,網友們對網站風格的要求有很大分別。
對我來說,界面設計不太難,多年前有做廣告設計嘛。
問題在,怎樣將動作自動化和隱藏一些功能,確保簡潔呢?
這和10年前「丟上去就對了」的 Dreamweaver 時代,網友們對網站風格的要求有很大分別。
可是,未弄好界面, deploy 先令我爆炸! 我嘗試用 Python + GAE Oil 的方式發佈,又試了用 Django ,唉! 很難喔,那些教學根本是給外星人看的,反而發現,大部份難懂的概念,我都通過 Ruby on Rails 專家們的文章搞定。
同時又發現, Google App Engine 加價了,網絡上的評論是: 加幅太瘋狂啦。
這是一個轉捩點: 開始實戰 Ruby on Rails !
然後又是速戰書本、 Google search 、 Youtube... 無限輪迴。
然後又是速戰書本、 Google search 、 Youtube... 無限輪迴。
不服氣令自己認真起來。
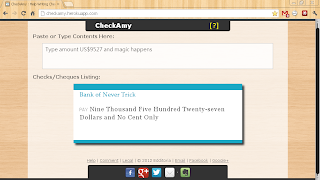
5月20日: 不小心完成了!
這一天,正式 deploy 到網上去,找了幾個網友回饋意見,找了一些臭蟲。
突然間,覺得自己的 web app 還不錯看喔 XD
滿足感大增,就開始有計劃發展的念頭:
App store 、 Facebook 、產品消息管道、以至使用者條款...
突然間,覺得自己的 web app 還不錯看喔 XD
滿足感大增,就開始有計劃發展的念頭:
App store 、 Facebook 、產品消息管道、以至使用者條款...
希望多些人試用,自己也想感受產品化的過程。
所以這刻起,不能祇當實驗品,而需要將這套應用程式當作「產品」看待了。
然後5月22日,在 Facebook 發佈消息,當作是一個起跑點吧。
所以這刻起,不能祇當實驗品,而需要將這套應用程式當作「產品」看待了。
然後5月22日,在 Facebook 發佈消息,當作是一個起跑點吧。
後記
回頭看看,11月、4月和5月... 我用了3個月自學寫程式碼,設計好外觀、功能,並發佈出來。
老實說,學習過程是很隨意的,祇用上工餘時間,沒有刻意計劃要達到甚麼目的。
老實說,學習過程是很隨意的,祇用上工餘時間,沒有刻意計劃要達到甚麼目的。
寫這篇文章,是希望能激發大家一點點欲望,嘗試不同的事。
另外,小弟也擊破了一個傳說: 「推不倒任何妹」不是真的啦!
所以,不用怕變 geek ,想做就去做。
當然,你不一定要開發軟件,祇要做喜歡的事就好。
所以,不用怕變 geek ,想做就去做。
當然,你不一定要開發軟件,祇要做喜歡的事就好。
我可以,所以你也可以!





沒有留言:
張貼留言